Headings

Headings are used to give titles to sections and subsections of pages. Headings are often visually styled to be large or bold text compared to the text below the heading.
Impacted Users
Screen reader users need meaningful heading text and proper heading structure to understand the organization of the page and navigate to the content they want to read.
Users with cognitive disabilities need good heading structure and useful heading text to improve the readability and usability of the page.
Designers
Identify heading and subheading text as heading elements at the proper level.
In your designs make sure to annotate the heading text as heading tags with the proper heading level. The goal is to tell the developers what text is heading text and what the correct heading level should be when coded.
✅ Do
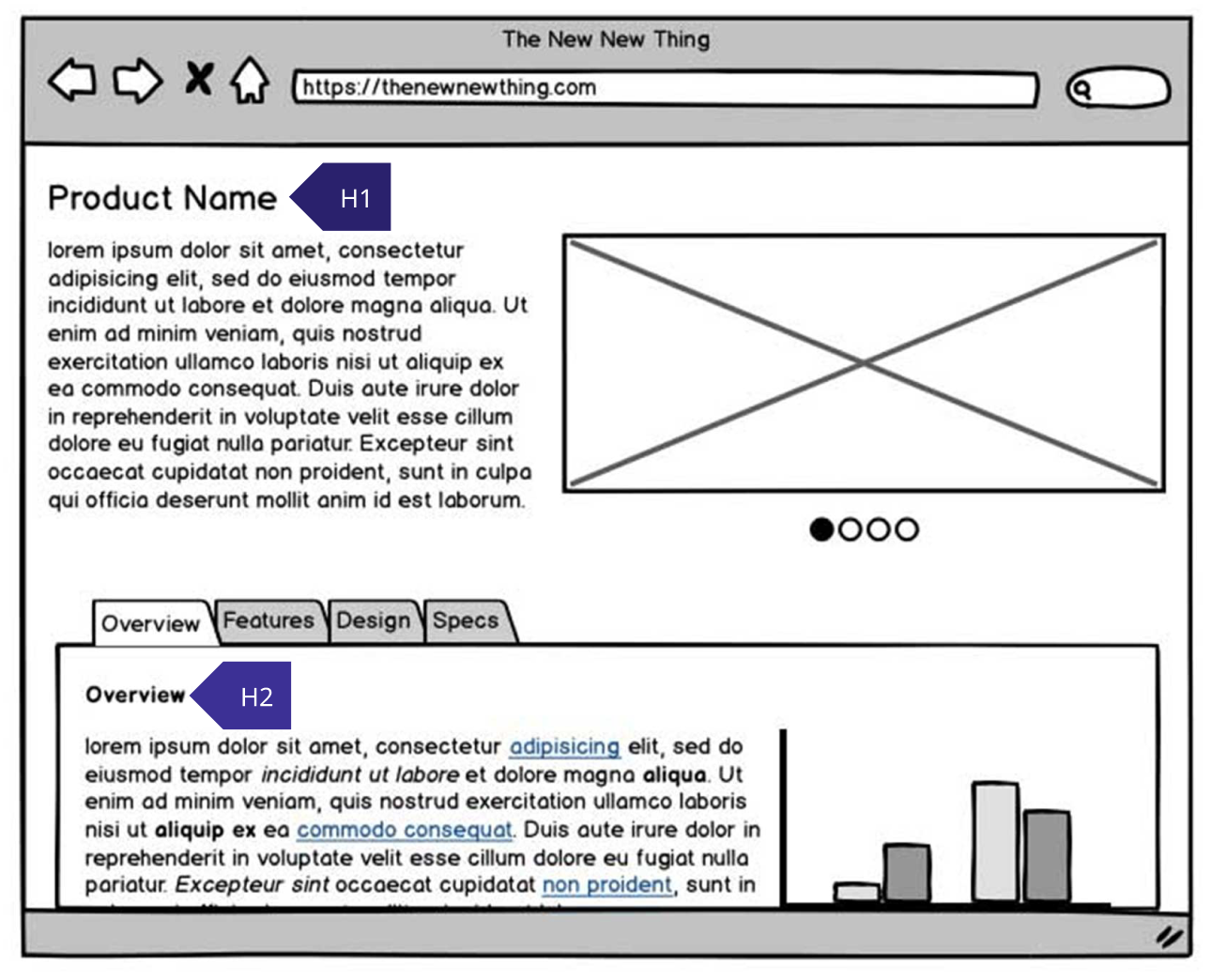
- Annotate your designs to identify heading text and heading level.
- Annotate headings as one level below their parent heading.
Good Design Example

❌ Don't
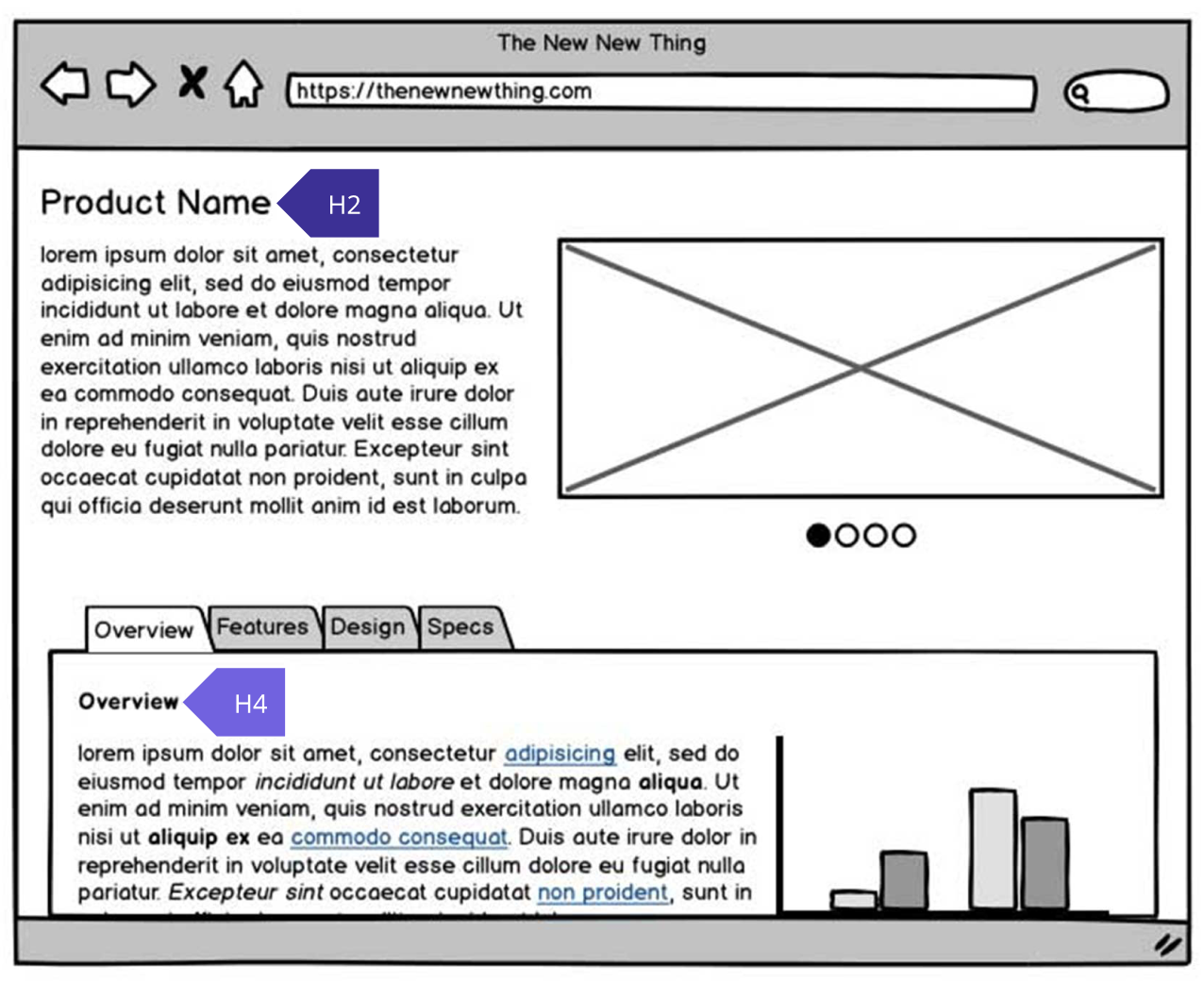
- Don't create designs without annotating the heading text and heading level.
- Don't design headings that skip levels, i.e. don't use H1 > H3.
Bad Design Example

Live Figma Example
Testing for Accessibility
Design Review
- Look for heading and subheading text in the design.
- Make sure heading and subheading text is annotated in the design.
- Make sure headings do not skip levels.
- If heading and subheading text is properly annotated in the design then it passes. ✅
- If heading or subheading text is not annotated in the design then it fails. ❌
- If headings do not skip levels then it passes. ✅
- If headings skip levels then it fails. ❌
Content Designers
Write meaningful heading text and markup as heading elements one level below their parent heading.
Heading text must be meaningful and describe the content below the heading. Don't choose heading levels based on the size of the heading, instead make sure the heading is one level below its parent heading and use CSS to control the size.
✅ Do
- Write meaningful heading text that describes the content below the heading.
- Markup heading text as heading elements (H1-H6).
- Markup headings as one level below their parent/preceding heading.
- Use CSS to style headings to make them large and bold or small as needed for the design.
- Start the main content area with a meaningful H1 heading describing the page.
Good Content Example
See the Pen Heading Structure - Good Example by Paul J. Adam (@pauljadam) on CodePen.
Live Good Content Example
Heading Structure - Good Example❌ Don't
- Don't write generic heading text that is not specifically describing the content below the heading.
- Don't code heading text using only large, bold CSS or strong tags without using heading tags.
- Don't skip heading levels, i.e. don't use H1 > H3.
- Don't choose heading level based on size of heading, instead use CSS to control size.
- Don't create pages that are missing a meaningful H1 heading describing the page.
Bad Content Examples
See the Pen Heading Structure - Bad Example by Paul J. Adam (@pauljadam) on CodePen.
See the Pen Untitled by Paul J. Adam (@pauljadam) on CodePen.
Live Bad Content Examples
Testing for Accessibility
Using Web Inspector
- Right Click > Inspect heading and subheading text on the page.
- Make sure heading text describes the content below the heading.
- Make sure headings are coded one level below their parent/preceding heading.
- If heading text describes the content below the heading and headings do not skip levels then it passes. ✅
- If heading text does not describe the content below the heading or if headings skip levels then it fails. ❌
Using Screen Reader
- Use the screen reader to navigate to each heading on the page or display a list of headings.
- Make sure heading text describes the content below the heading.
- Make sure headings are coded one level below their parent/preceding heading.
- If heading text describes the content below the heading and headings do not skip levels then it passes. ✅
- If heading text does not describe the content below the heading or if headings skip levels then it fails. ❌
Using tota11y Bookmarklet
- Activate tota11y and check the Headings tool.
- Make sure there are no Nonconsecutive heading level used errors.
- If there are no Nonconsecutive heading level used errors then it passes. ✅
- If there are Nonconsecutive heading level used errors then it fails. ❌
Developers
Code heading text as native heading elements (H1-H6) and properly nest headings without skipping levels.
Don't use CSS to style heading text without using native heading tags. Don't use ARIA for headings unless there's absolutely no other option. Make sure your headings never skip levels, i.e. don't use H1 > H3.
✅ Do
- Markup headings as native H1-H6 elements.
- Use CSS to style headings to fit the design.
- Make sure headings don't skip levels.
Good Code Example
See the Pen Heading Levels - Good Example by Paul J. Adam (@pauljadam) on CodePen.
Live Good Code Example
❌ Don't
- Don't use CSS only to style text to look like a heading.
- Don't use ARIA role="heading" or aria-level to create headings.
- Don't skip heading levels, i.e. don't use H1 > H3.
Bad Code Example
See the Pen Heading Levels - Good Example by Paul J. Adam (@pauljadam) on CodePen.
Live Bad Code Example
Testing for Accessibility
Using Web Inspector
- Right Click > Inspect heading and subheading text on the page.
- Make sure headings are coded as native heading elements (H1-H6).
- Make sure headings do not skip levels.
- If headings are coded as native heading elements (H1-H6) then it passes. ✅
- If headings are not coded as native heading elements (H1-H6) then it fails. ❌
- If headings do not skip levels then it passes. ✅
- If headings skip levels then it fails. ❌
Using Screen Reader
- Use the screen reader to navigate to each heading on the page or display a list of headings.
- Make sure heading text is focused during heading navigation or displayed in the headings list.
- Make sure headings are coded one level below their parent/preceding heading.
- If heading text is focused during heading navigation, displayed in the headings list, and headings do not skip levels then it passes. ✅
- If heading text is not focused during heading navigation, not displayed in the headings list, or if headings skip levels then it fails. ❌
Disabilities Affected
Assistive Technologies Applicable
Design System Documentation
ARIA Design Patterns
N/A (Don't use ARIA for headings!)
WCAG Success Criteria
Success Techniques for WCAG
- Using h1-h6 to identify headings
- Providing heading elements at the beginning of each section of content
- Providing descriptive headings
- Organizing a page using headings